Artist Anywhere
Sales Portal
Overview
The objective of this project is to transform our current offline SaaS sales process into a streamlined, efficient digital platform. The existing sales journey is heavily reliant on time-consuming calls to identify and configure client needs, delaying deployment and creating friction in the customer experience. By digitizing this process, we aim to eliminate unnecessary meetings and enable clients to configure their service options directly, reducing time-to-deployment and improving overall efficiency.
Problem Space
-
No existing digital platform
-
Lengthy sales calls to delay deployment timeline
-
Key question: How might we successfully recreate the personalized offline sales experience within a digital platform while maintaining the same level of customization and service quality?
Team
-
CEO
-
Director of Pipeline Services
-
Director of System Integration
-
Engineer Lead
-
Design Lead
My Role
-
Design Lead

Artist Anywhere is a global supply chain platform designed for M&E organizations and production teams, offering seamless solutions for their unique needs.
The Artist Anywhere Sales Portal is a web application developed to provide a virtual sales experience, empowering M&E clients to explore service packages without the need for time-consuming sales calls. The platform allows users to easily customize their service packages by selecting various add-ons tailored to their specific requirements, ensuring a more efficient and flexible process.
Given the nature of the target users, the primary focus was on optimizing the experience for laptop and desktop viewports to ensure maximum usability.

Problem Context
There is no clearly defined product planning.
What is the product being offered?
A preliminary app prototype was shared with me prior to the project. The shared platform was an e-commerce site to sell and budget equipment. However, the insights shared from the founder was a desire to provide a end-to-end sales experience. There was a gap between the desired outcome and product roadmap.
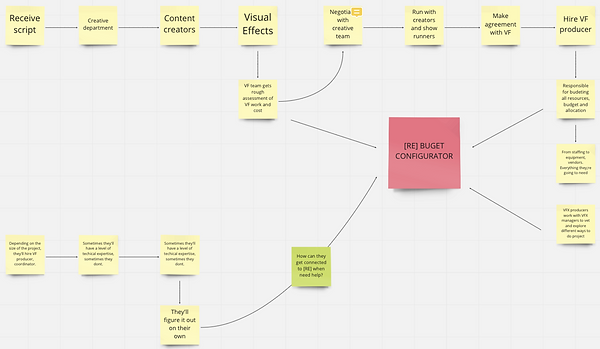
Understanding workflows
In order to define the problem statement, it was crucial to align the opportunity gap to the current day-to-day workflow the team is undergoing to launch a service.

To understand the founder’s thinking process, I conducted an ideation session to map out the workflow of opportunity in his mind.

Working closely with the engineers as a project manager, I defined and validated both client facing workflows and internal back-end workflows.
Flowcharts
Clearly define user cases and goals to achieve.
By clearly defining user types and their use cases, I recognized 3 different portal types to be differentiated and 3 different goals each use case is trying to achieve. Each use case was identified with different user types, which was determined by permissions levels, to establish its own experience. For purposes of this case study, we will be focusing on the Sales Portal experience.
Use Case
Sales Portal
Client Portal
Vendor Portal
User Goal
Pick desired package to purchase
Manage projects online
Transfer files between vendors and production team

Project Format
Laptop / Desktop Web Application
As the target audience group’s primary tools used are laptops or large size monitors, large screen design is a suitable direction.
To leverage website traffic, the Sales portal is launched as a web application, out-linked from the company website.
Target User Group
M&E Production Supervisors / Managers
The target users are looking to vet service options and budgetary inquiries. The Sales portal introduces users an easy way to explore available services and build a package option that suits their needs.
Project Goals and Following Features
Create New Project
-
Clear CTA to create a new project for first time users
-
A transparent list of steps for users to understand the process required
-
Condensed list of questionnaire to obtain key information for development team

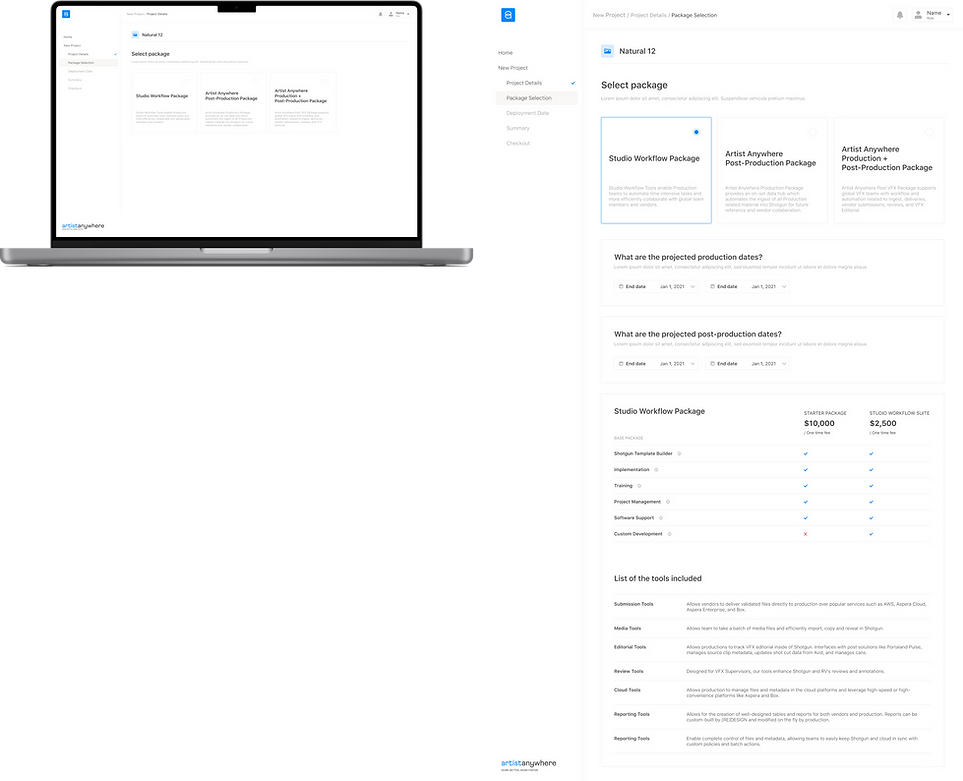
Select Package
-
Clear package options and its suitable recommendation
-
Clear display of services included and its price
-
Add-on table to customize package options

Summary
-
Clear summary of the selected package
-
Ability to edit selection
-
Ability to download summary as PDF

Payment
-
Clear display of the two primary payment methods
-
Option to “save and exit” if payment is not ready

Next Steps
Working with the project stakeholders, I have defined the data workflow between the sales portal and our internal CRM system. It is important to map out how data will be collected when applications are being developed so the team is not risking losing information and can maximize the data being collected internally.
I will be working with our SalesForce engineers to integrate the workflow defined.
